Jadi.... untuk tutorial ni saya guna "read more" versi yang saya guna pada blog saya ni....
Versi ni membuatkan post anda dikembangkan pada tetingkap baru...
Ish... susah jugak nk terangkan....
Pastikan anda menggunakan template versi XML untuk mengikuti tutorial ini....
Jd ikut lar tutorial ini untuk lebih memahamkan diri anda....
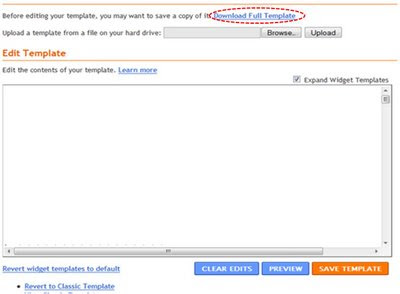
Mula-mula pi kat Layout->Edit HTML...
Sebelum wat apa-apa klik 'download full template' dulu untuk backup.....
Kot-kot silap buat boleh dapat balik template yang asal......
Hehehe......
Sebelum mula mengedit, pastikan anda telah menanda pada kotak 'expand widget templates'....
1. Cari
</head>dalam template anda.....Kalau malas guna [CTRL+F] untuk cari.......
Pastu masukkan code kat bawah ni sebelum
</head> tu.....
<script type="text/javascript">
function toggleIt(id) {
post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else {
post.style.display = '';
}
}
function showFullPost(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost")
spans[i].style.display = 'inline';
if (spans[i].id == "readmore")
spans[i].style.display = 'none';
}
}
var fade = false;
function showFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
}
}
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
if (fade) {
spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
}
if (spans[i].id == "showlink")
spans[i].style.display = 'inline';
if (spans[i].id == "hidelink")
spans[i].style.display = 'none';
}
post.scrollIntoView(true);
}
function checkFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
var found = 0;
for (var i = 0; i < spans.length; i++) {
if (spans[i].id == "fullpost") {
spans[i].style.display = 'none';
found = 1;
}
if ((spans[i].id == "showlink") && (found == 0))
spans[i].style.display = 'none';
}
}
</script>2. Cari
<div class='post-body'> dan tukarkan kod selepasnya seperti dibawah...
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Read More......</a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>3. Klik [Save Changes]...
4. Masukkan kod
<span id="fullpost"> ke dalam setiap post yang anda mahu ringkaskan...Contohnya...
Tuliskan permulaan ataupun ringkasan disini...
<span id="fullpost">
Yang lain kat dalam ni...
</span>














menarik nih..
BalasPadamade tak coding yg same cam 'read more' tuh tp yg xperlukan page loading??
seolah2 full post tuh dicover oleh 'cover'..yg kita nmpak ringkasan die.then bile nk tgk full post,die jus slide ke bawah cover tuh..
Erm...
BalasPadamAda coding tu...
Dulu blog ni pun pkai style tu jgk...
Tapi bila dah buat embedded comment-form...
Terpaksa la tukar...
Kalau tak, tak nampak la commentbox ni...
Apa pun terima kasih untuk cadangan...